The world has gone mobile! For both consumers and business, mobile apps have become a part our everyday lives. The world is now at the pinnacle of the smart phone revolution, where each and every service you need can be accessed with the mobile app in your smart phone – be it banking, shopping, health care, education and more. Because of this, mobile app have become the prime thing in the digital transformation of businesses.
The Flurry Analytics research reveals "90 percent of consumer time is spent on mobile apps." To ensure better user experiences, progressive web apps can be very handy for enterprises to deliver high quality services.
What is Progressive Web App?
A Progressive Web App (PWA) is a web application that makes uses the latest web capabilities to make a web application act and feel like a native app. PWAs are a kind of revolution that’s hit in modern browsers. Instead of deploying native-like applications to all stores at once, like in the case of other cross-platform technologies, the primary objective of PWAs is to reuse existing code to provide a mobile experience.
PWAs provide the experience of an app without abandoning the Web. They’re basically websites built with modern technologies and providing a whole new experience to the user.
Implementing Progressive Web Apps (PWA) with an innovative mindset and a cost optimization approach targeting mobile platforms for IOS and Android and Windows and Mac OS can be a game-changer for enterprise mobility.
Building Blocks of PWA
To enhance a classic web application with PWA features there are two essential building blocks you should add to your application.
- Web App Manifest: It is a JSON file used to list the App’s information like name, author, icons, description, message sender id, etc. This is used to install the PWA to the Home screen of the device.
- Service Workers: A service worker is a script that browser runs in the background. Service Workers are responsible for certain features like push notifications, background sync, offline work mode, handling network requests, app caching, etc.
Why Build a PWA?
The concept for a PWA is simple, they are installable and live on the user's home screen, without the need for an app store. PWAs are websites that feel like apps and they can access through a conventional URL with HTTPS. This makes them search friendly for search engines.
With features such as push notifications, wake, refresh and instant loading for websites, etc, PWAs give us the opportunity to get the best-optimized experience for any device.
PWAs are browser-based and developed with the same technology stack for the all the platforms whether it’s on iOS, Android, Windows or Web, so it becomes less cost-effective.
Technical stack used for developing PWAs are simple and easy. We have different options to develop PWAs like Web-based tools (HTML, JavaScript), AngularJS, Ionic, etc.
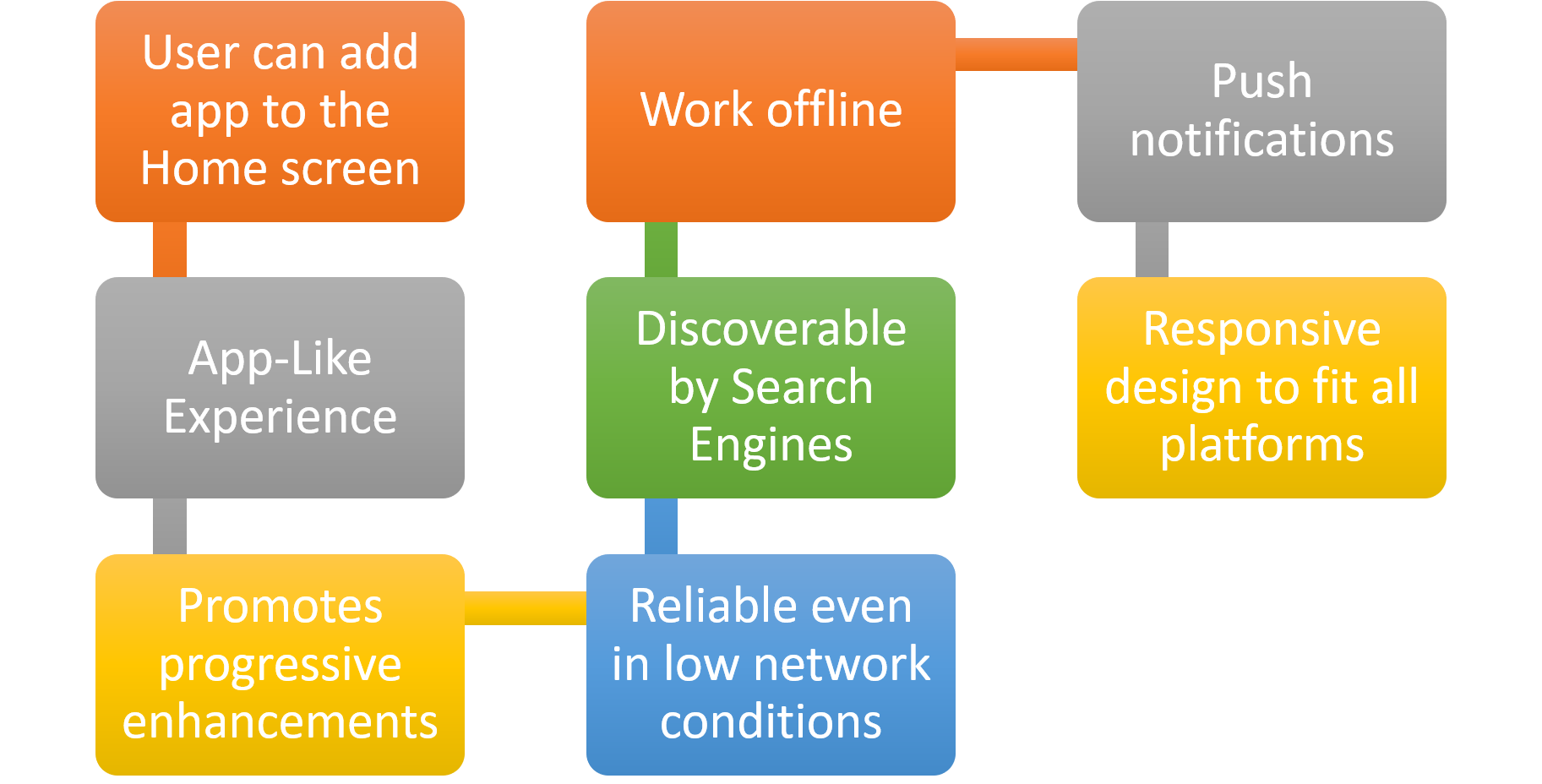
PWA Features

Additionally, PWAs follow the core tenets of a positive Web experience-they are fast, integrated, reliable, and engaging.
PWA Technical Stack
As PWA is simple and reliable to use, Developers can use different frameworks to develop PWAs. We have listed some of the popular frameworks here:
- HTML with JavaScript
- AngularJS
- VueJS
- ReactJS
- Ionic2
- Accelerated Mobile Pages (AMP)
- PWA Builder
Developer Adoption
PWA is easy to develop and has many open source tools to develop and test. Any web developer can easily develop or adopt PWA as their technology. JavaScript and Json are mainly used develop this PWAs.
End User Adoption
PWA is a URL you hit in the browser. So users don't need to hit too many clicks to install and use it like a Native app. Users can add this app to home screen for better and convenient usage and it doesn’t require much space on device, like a regular app on app store.
Industry Adoption
There are many industries that adopted this new and emerging PWA technology. Retail, Travel, Social, Entertainment, Food & Beverages, Utility, and many more industries prefer PWA as their technology stack for apps. There are many advantages with PWAs like Push Notifications, Offline support, SEO support, etc benefit from choosing it as best among others.
IDEs to Develop PWA
Almost all the browsers support PWA and developers can use any IDE which supports JavaScript.
How to Test PWA?
Google provides an open source test automation tool for web apps called Lighthouse and this is available as a chrome extension. To scale up the quality of web pages this tool lets the developers audit the performance and accessibility aspects.
PWA Limitations
PWA is a newly introduced technology and needs to be stable for all the devices and browsers. However, there are few limitations which a developer must consider before choosing the PWA as a technology.
- High Battery Usage
- All Browsers won’t support
- iOS limitations
- Lack of access to full hardware of the device
- It is a just browser wrapper
- Lack of support/documentation
- Cross Application Login Support - doesn’t have the capability to communicate with other apps installed
PWAs works well for businesses with low budgets and don't require downloading and installing apps, instead this can be accessed by using URL.
PWA wouldn’t be a good choice if:
- Targeting for a larger group of mobile audiences,
- The app requires access to any of device hardware capabilities (like, Camera, Geolocation, Bluetooth and so on)
- Security is a major requirement
If above aspects are primary aspects of your application requirements, then going for native/hybrid way of development would be good choice.
About Author
Sreenivasulu Mannem works as Mobile team Lead at V-Soft Digital and has 8+ years of experience in mobile App development. His expertise is in different mobile app development platforms like Android, Cordova, Kony, Xamarin and flutter cross platforms. Apart from these, he also has knowledge of web development languages like HTML, JavaScript, CSS.