Automation is being rapidly adopted and code optimization is the key to automate complex applications and processes. Automating complex web applications entails a lot of coding efforts to manage numerous web pages. To simplify automation efforts for development or testing, Page Object Model is used. This model handles web pages independently to track changes without having to change the code in multiple pages. Selenium is a portable and widely-used open-source web application automation testing framework. To achieve improved test automation results, learn how to use Selenium automation using the Page Object Model.
What is the Page Object Model?
Page Object Model considers each web page as a different class. We can use this as a framework where all locators and methods of a page are stored in one class. Tests are designed with the same class name and tested for better understanding. We can call the methods about the page class within test class using the same name.
Implementing Page Object Model using Selenium Webdriver
There are two different ways to implement the Page Object Model:
- Page Object Model with Pagefactory
- Page Object model without PageFactory
Page Object Model with Pagefactory
We can import the PageFactory class directly in Selenium using the import statement “org. openqa. selenium. support. PageFactory.” PageFactory is a class in Selenium used to initialize the elements declared in the Page Object(s). In PageFactory, we have annotations @FindBy to locate the Webelement in the script. The method “initElements” is used to initialize web elements. Below is a simple test case on how to implement PageFactory.
Step 1: Identify Test Scenario
Consider a simple login test scenario. PageFactory is used to verify if the user has successfully logged in.
- Launch the WebDriver
- Navigate to the website
- Enter the username and password
- Verify the Home Page title and success message
- Logout
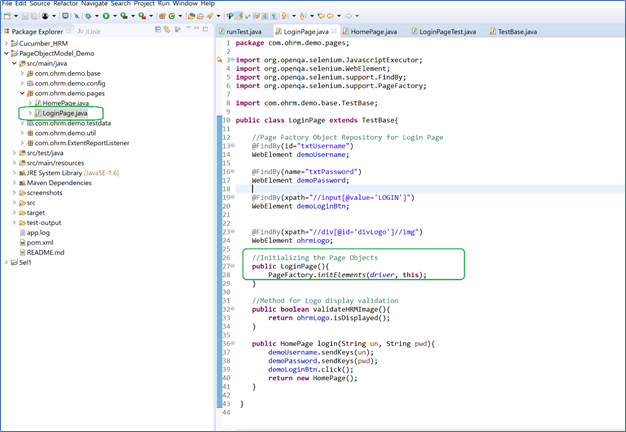
Step 2: Use PageFactory to initiate Page Objects in the Login Page class and Home Page class
Create two classes, one for the Login Page and the other for the Home Page, as we interact with two modules to execute the test script.
- initElements(driver, this) initiates the Page Objects in both classes
- @FindBy(id="txtUsername") denotes the Webelement for the Username field in the LoginPage.class
- Users can also use @FindBy (how = How.ID, using = " txtUsername ")

Figure: Initialization of the Page Objects in LoginPage.class

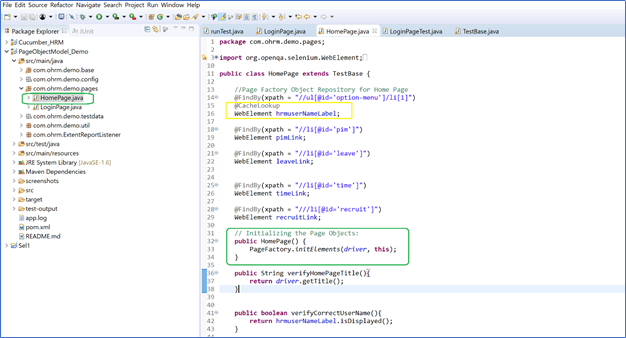
Figure: Initiating Page Objects in HomePage.class
In Homepage.Class, a feature called @CacheLookup is used. This should be used if elements are visible in the application more frequently. When the class is referenced for the first time, the element is cached and stored by the PageFactory. This reduces execution time for the subsequent code run because the element is not searched again.
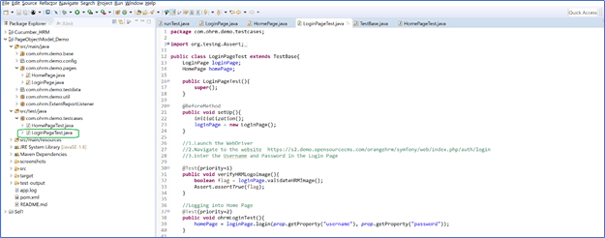
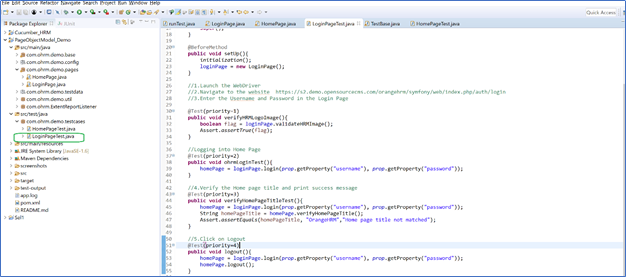
Step 3: Login test case using TestNG
Here we initiate the Webdriver and create objects for the Login Page and Home Page classes. Then a call is made to corresponding class methods through the objects created for each of the classes.
- @BeforeMethod: Initiate the browser used for test execution and create an object for the LoginPage. This is executed before each test method
- @Test: This denotes the method which is a part of the test
- @AfterMethod: This is executed after each test method
Step 4: Results of Login Test execution
Below are screenshots of the results of the Test Execution within the console and TestNG.
Figure: Results of Login Test execution in Console 
Figure: Results of Login Test execution in TestNG
2. Page Object Model without PageFactory
As discussed, the Page Object model is built as a page by page implementation of an application test. Let's understand the implementation in detail with the above scenario of a simple login test where the user logs into the application and the test verifies if the user has successfully logged in but without using PageFactory. Follow the steps below.
Step 1: Identify modules and create a Java page for each one. Create Java pages for the Login page and Home Page for our scenario
Step 2: Identify the elements we interact with within the pages and create Webelements for them using the By class
For example, for Logout the locator is: By logoutLink=By.xpath("//*[@id='option-menu']/li[3]/a")
Step 3: Create methods for interactions to be performed on Webelements
For example, to enter Username and Password in the login page:
public HomePage login (String un, String pwd) { demoUsername.sendKeys(un);
demoPassword.sendKeys(pwd);
demoLoginBtn.click(); }
Let's analyze the above implementation in code.
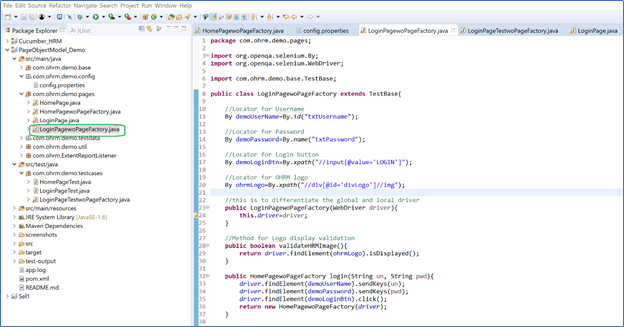
1. Login page class implementation using LoginPagewoPageFactory.java

Figure: Initiate the Webelements using By class and pass Webdriver as an object
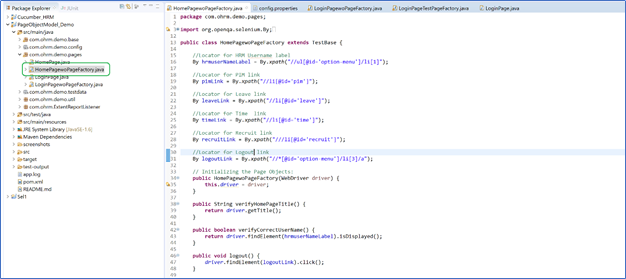
2. Home Page Implementation using HomePagewoPageFactory.java

Figure: Initiate Webelements with By class and pass Webdriver as an object.
3. Login Test Case using TestNG
- Webdriver is initiated and objects are created for the Login Page and Home Page classes to access the methods
- Create objects for LoginPagewoPageFactory.java and HomePagewoPageFactory.java.
4. Results of Login Test case execution
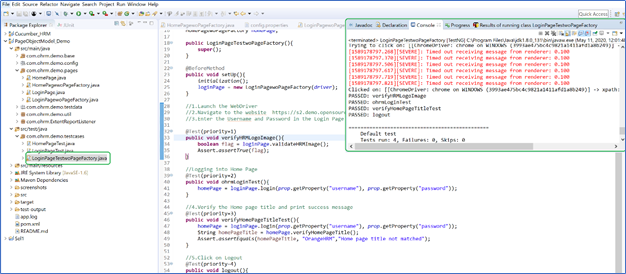
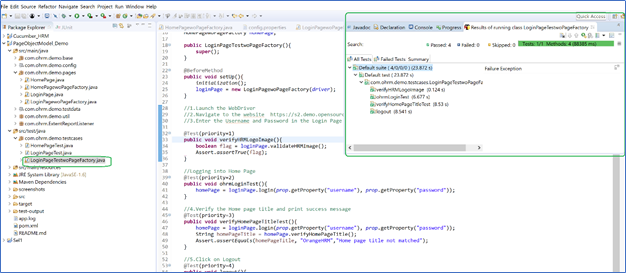
Below are screenshots of the results of the Test Execution within the console and TestNG.

Figure: Results of Login Test case execution in Console
Figure: Results of Login Test case execution in TestNG
Conclusion
Selenium is a widely used Test Automation tool and implementing Selenium with the Page Object Model is a great way to automate application development and testing. Using the Page Object Model, we can create a middle ground between the test script and application page, which makes maintaining the code easy. Creating an object repository enables easy integration with various tools and makes it easy to maintain code in classes and test scripts. Thereby promoting code reusability and saving coding time and effort.