HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web applications. AngularJS is a JavaScript-based open-source front-end web framework to create dynamic web applications. It extends html with some new attributes. This is specially used for creating SPA’s (Single Page Applications). AngularJS is completely rewritten in typescript and started calling as Angular. AngularJS refers 1.x versions, from version 2 and up it is called Angular.
How It Differs From Normal Web Application For Automation Testers?
There are some common attributes like ID, name, and value for HTML elements which are used for locating. But Angular extends HTML and assigns new attributes called directives which create dynamic HTML content with the help of these attributes. It uses variable functionalities where sometimes we are not able to find the value of the attribute using inspector. This causes us to search in source code for the HTML page. Some angular attribute names are ng-bind, ng-class, ng-model, ng-options…etc. But Selenium provides element locating techniques using ID name and class attributes which may not be there in Angular applications.
Angular renders dynamic content when an action is performed on the application. This rendering will be done in back-end (Through Requests/Response) so the general expected wait conditions may not be ideal all the time. You must execute some JavaScript code in order to wait for page readiness. That JavaScript will find the Angular Requests status and wait for it to complete the rendering.
( Learn Why Selenium is Most Widely Used Test Automation Tool? )
Is Protractor Only Choice to Automate Angular Applications?
Protractor is an end-to-end test framework designed specially to automate Angular and AngularJS applications. It supports Angular-specific locator strategies, which allows you to test Angular-specific elements without any setup effort on your part. It can automatically execute next steps in your tests the moment the web page finishes its pending tasks-so you don’t have to worry about waiting for your test and web page to sync.
Protractor is a wrapper around WebDriverJS- the JavaScript bindings for the Selenium WebDriver API. The tests will be developed using JavaScript when using Protractor. But there are many aspects to be considered why Selenium with Java is better than JavaScript test automation.
- LOC (lines of code) for test designing is higher
- Extra care is required when handling JavaScript asynchronous behavior. Know more about JavaScript Asynchronous:
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Asynchronous
- Advanced features available in java unit testing frameworks like TestNG, JUnit
- At least 60% of companies are using Selenium with Java and so more support is available through blogs/communities/forums/GitHub
But Selenium with Java doesn’t have the features that are available in Protractor when automating Angular applications.
Also Read: BDD Framework Using Cucumber: A Complete Guide
How to Get Protractor Features in Selenium With Java Test Development?
There is a library called ngWebDriver that is designed to automate AngularJS and Angular Web Applications using Selenium with Java. This library is developed by having all the JavaScript created for a Protractor Project. It is perfectly cloned from the Protractor features that are required to automate Angular applications using Selenium with Java.
With the help of this library:
- No need to write extra JavaScript for Angular Requests Waiting
- It provides new locating techniques to use Angular Specific Attributes
- It also provides FindBy annotations for creating Page Object Factories
The above features provide more ease in automating Angular Applications using Selenium with Java.
Creating Tests Using ngWebDriver
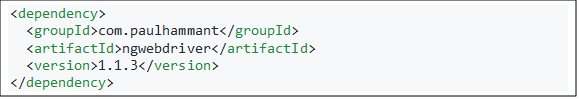
The first is to import ngWebDriver library from maven or attach ngWebDriver jar file to projects build path.

Maven Dependency XML Code
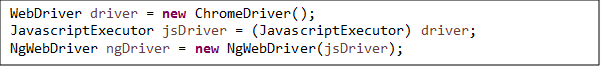
 Within the program level NGWebDriver is a class which takes JavaScriptExecutor as input while initializing.
Within the program level NGWebDriver is a class which takes JavaScriptExecutor as input while initializing.

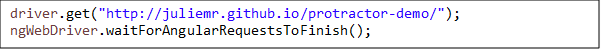
Now with the help of ngDriver variable we can handle angular specific waiting issues. The above code will wait for angular requests to finish.
Creating Locators Using Angular Attributes
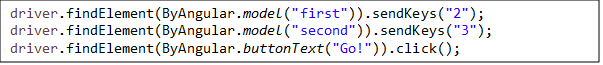
Similar to By class in WebDriver, there is ByAngular class in ngWebdriver which has all the locators related to use angular attributes.
ByAngular class having methods like binding, model, options, repeater to use attributes ng-bind, ng-model, ng-options, ng-repeat. It also provide all protractor locator strategies which are useful to find buttons with text/partial text using buttonText and partialButtonText locators. One more great feature is to find elements using css selectors with containing text using cssContainingText locator.


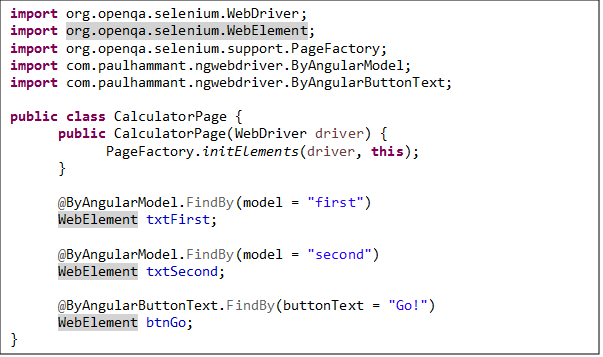
Creating Page Object Factories using ngWebDriver Locators
Page Object Factories or Models can be created with the same technique like how they will be created for non-angular applications by just importing ngWebDriver’s Angular locators.
What About Support?
You need to follow the same way of selenium like how we get support through Selenium GitHub Issue log, there is an issue log for ngWebDriver in GitHub. So we can expect similar kind of support.
This article is to explain how Angular Applications can be automated using Selenium with Java without using Protractor. Please do remember that ngWebDriver is created by having java Script that is created for Protractor Test Automation.