ServiceNow with its innovative service delivery solutions brings major breakthroughs to some of the biggest challenges of the service industry. In this successful journey of ServiceNow, AngularJS has been highlighted as one of the key forces in enabling ServiceNow to deliver a one-stop solution to all the service industry problems. In this post, let’s examine in how AngularJS contributed to the successful journey of ServiceNow.
What Issues Prompted ServiceNow to Lookout for AngularJS?
Earlier to the AngularJS integration, there was a bit of confusion and difficulty in the implementation of ServiceNow Portal. As the demand was heavy coding and everything developed is to be integrated manually.
Till the Geneva version of ServiceNow, everything was implemented in Jelly script which was created by ServiceNow to render a user interface and a CMS system was used in the implementation of the service portal.
In Jelly Script, the code is to be written in XML format. The application was a multi-page application that needs to load the whole HTML code every time when the need to change view or to load other pages raises. As every time reloading of HTTPS calls was done frequently, which in turn increases the development time. This process also brings the overhead of the writing code for implementation of every widget.
AngularJS Solved ServiceNow Challenges
To overcome all the above issues ServiceNow implemented AngularJS. ServiceNow implemented AngularJS in the Geneva version but had some issues. From the Helsinki release, ServiceNow totally shifted to AngularJS framework and avoiding the need of Jelly Script.
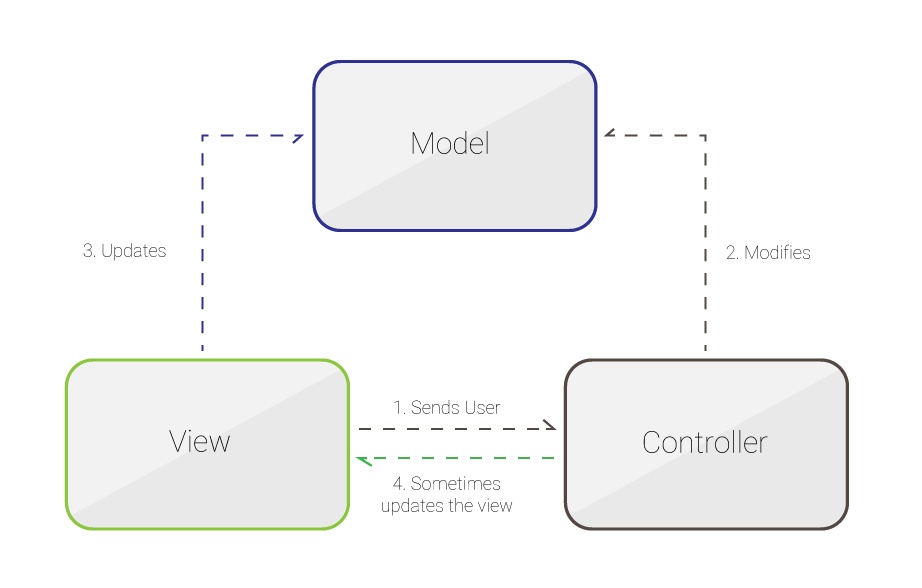
AngularJS is a JavaScript framework follows the MVC architecture. AngularJS with its ease in development and built-in features made ServiceNow implementation easy and flexible. Integration of AngularJS helped in the development of single-page applications, and MVC architecture made user interface made easy in ServiceNow. The MVC architecture is a vital thing for implementing single page application in ServiceNow. Below is the MVC architecture: The MVC architecture improvises the ServiceNow process in the following process:
The MVC architecture improvises the ServiceNow process in the following process:
- With the help of AngularJS, ServiceNow became a lightweight process by usage of reusable codes.
- Single Page application in ServiceNow can be achieved by using angular router plugin and location service, which can be injected into the module. Because of this server load can be reduced, and in turn, load time will be decreased. This way we can avoid the HTTP calls.
- AngularJS controllers hold the control logic and act as an interface between Model and View. This way, it avoids the refreshing of the page to update the view by using data binding.
- HTTP services once declared can be used in any of the controllers as a reusable service by injecting the services into the controllers. This avoids the code redundancy, decreases the development time and improves the overall performance.
- AngularJS Directives are similar to HTML tags, which are helpful in designing and implementing the data received from the services. This enables easy updating of View.
- With the help of predefined directives, AngularJS makes ServiceNow’s form validations easy that too in a less time.
The Process of Integration of AngularJS with ServiceNow
For a successful integration of AngularJS with ServiceNow follow the steps mentioned below:
Step1: Download AngularJS plugin
Download the AngularJS plugin from the official website https://angularjs.org/ to storage.
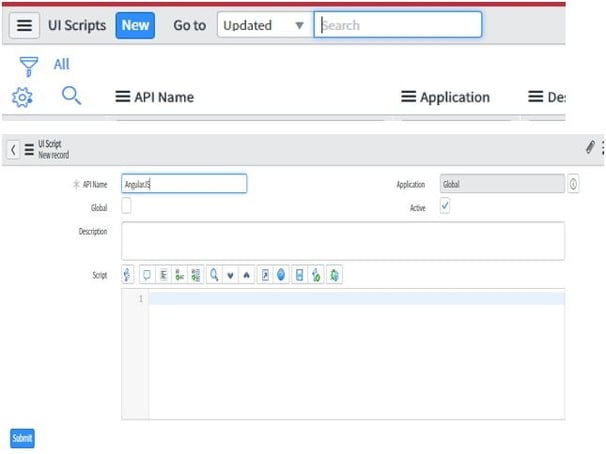
Step2: Create UI Script
Go to ServiceNow portal, then create a new blank UI Script. UI scripts are client-side JavaScript library files which are stored in the database to easily customize.

You can add a description if you like, but keep the script field blank and click Submit.
Step 3: Add the Script to the UI Script
- Now you would be redirected to dashboard where you can see all UI Scripts.
- Open the AngularJS file that you have downloaded from the AngularjS.org and copy the contents of that file to your clipboard.
- Now filter the UI Scripts list to see your new library records.
- Double click on the “Script” column to get an edit box, paste the angular code into that script field and submit to save the record.

Step 4: Call the Plugin
By using <g:require> tag include UI Script.
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:requires name="angularjs.min.1.3.2.jsdbx" />
</j:jelly>
Note: Prior to ServiceNow Helsinki release AngularJS was imported manually in to the ServiceNow portal, whereas now it is inbuilt.
About The Author
![]()
![]()
 Kalyan Manthena is the Web Developer at V-Soft Consulting. He holds 5+ years of experience in web Application Development, web programming, Server technologies, Database Design, and Plug-in development. Apart from these, he also possesses great amount of skills in online tools like WordPress and frameworks like Bootstrap and Angular Materialize. Apart from these, he also holds good knowledge in MySQL, Manual Testing and ServiceNow.
Kalyan Manthena is the Web Developer at V-Soft Consulting. He holds 5+ years of experience in web Application Development, web programming, Server technologies, Database Design, and Plug-in development. Apart from these, he also possesses great amount of skills in online tools like WordPress and frameworks like Bootstrap and Angular Materialize. Apart from these, he also holds good knowledge in MySQL, Manual Testing and ServiceNow.