With more than 3.5 billion smartphone users in the world, people expect all services to be delivered over their smartphones or tablets. Even businesses must follow a multi-device service delivery approach. They must deliver similar enterprise service delivery experiences across many devices and platforms. The ServiceNow Service Portal offers enterprise services in a single location, which can be accessed by users from anywhere.
To offer better user experiences, businesses look for Responsive Design for User Interface. Since most applications are web-based, clients have to run their applications on different devices like desktops, tablets, and mobile phones. Let’s examine how to achieve a responsive User Interface in the ServiceNow service portal.
How Bootstrap Enables ServiceNow to Ensure Responsive User Interface Service Portal
In many instances, to achieve a responsive user interface design for the service portal that works on different devices, additional coding efforts are required with a set of processes and procedures. In addition, standard implementation is required to have a stable application. In this process, most companies use Platform-as-a-Service (PaaS) and Software-as-a-Service (SaaS).
ServiceNow serves as a robust PaaS and SaaS platform to facilitate service portal application development with responsive UI design and that delivers the same user experience across any device. Here, the Bootstrap Framework is what permits ServiceNow to provide a responsive framework. The ServiceNow service portal modules provide responsive user experience to the standard platform interface and AngularJS framework to design a portal that’s responsive.

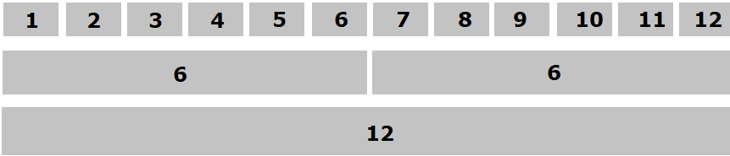
The ServiceNow service portal follows the Bootstrap Framework with an extended CSS. It treats and segments webpages into rows and columns. Each webpage has more than one column and in each row, each webpage is divided into 12 equal columns. Then, it’s important to define how many columns are suitable to fit different screen sizes. Say, for example, all 12 columns will fit on a desktop monitor, whereas a smartphone may only fit 3 columns. Accordingly, Bootstrap will adjust the width of columns based on the device screen size. Here, web designers need to mention changes to each site. Based on this, we need to configure Bootstrap to fit the webpage in different devices. This is how Bootstrap ensures responsive user design of a service portal.
How ServiceNow Service Portal Eases Responsive UI Development
Here is the list of features ServiceNow service portal offers to make it easier for developers to create a responsive user interface for service portal:
- Cross-Device Compatibility: Seamlessly integration Service Portal in the ServiceNow Mobile app enables access to the portal on any device and from any location
- Drag-and-Drop Designer: The Service Portal has reusable components and features, which makes it easier for developers to build a user-friendly interface. The drag-and-drop style of design makes it quick and easy to create responsive portals, dashboards, and applications
- Widgets: Each widget has a block of the enclosed code. In widgets, one can use HTML templates, CSS, client scripts, server scripts, and JavaScript dependencies (libraries and frameworks)
- Single-Page View: Service Portal’s Model‑View‑Controller (MVC) paradigm lets you build everything as a single‑page application with less dependency on application business logic.
- Faceted Search: Access information by applying multiple, dynamic filters based on what users are looking for across multiple service lists and knowledge bases
- Guided Tour Designer Integration: Can create and customize guided tours for any Service Portal page
- Automated Testing Framework Integration: Can set up tests automatically, from sub production to production, to check applications and user experiences before publishing the build